大约在十几年前,我也自己搭建过一个博客,在Godaddy买了虚拟主机和一个域名,搭建好LAMP环境,再装上Wordpress就开始折腾了。什么百度统计、Google广告、Jiathis等等全都安排上。那个时候在网上结识了一帮志同道合的网友,一起聊建站心得,甚至网站的PR值升到2时还兴奋的奔走相告。
后来由于种种原因博客就荒废了,再后来就没有了……
起因
直到今年国庆前后,我写了一个PS2相关的开源项目,想把整理的一些文档分享到网上,所以开始物色一个平台。我的要求很简单,只要能完美支持markdown就可以了。因为我写的文章都是md格式保存的。
一开始知乎是我的首选,还在上面创建了专栏。我被知乎文本编辑器里提示的“markdown语法识别中”迷惑了,本以为它可以支持markdown。但现实很打脸,这完全是个骗局,知乎不支持markdown。语雀、飞书、钉钉个人版虽然看着都不错,但其在线模式和私有格式,让我无法接受它们。
这促使我有了再次搭建个人博客的想法……
选型
相比于10年前,现在搭建博客的门槛低了不少,甚至不用买任何虚拟主机或云服务,完全免费。这中间,完美契合我的需求的是各种各样的Pages——Github Pages、Cloudflare Pages和Gitee Pages。平台提供免费的静态网站服务和免费的SSL证书,甚至SSL证书都是平台自动申请和续期。跟十年前相比,简直不要太方便。
我的使用场景是这样的:
- 先建立一个
git仓库,这样我就有一个可以永久保存文件的地方,并且多端同步。 - 使用
markdown格式写文章或者文档,按照自己喜欢的目录结构存放,提交到git仓库。 - 使用静态网站生成程序把
markdown文件转换成html和css等静态资源。 - 发布到
Pages服务。
我选择的是Github Pages + Hugo来生成我的博客。没有什么特殊原因,如果下次要选择我可能会选择其它的。
建站
使用Hugo生成网站
网上教程很多,这里不做赘述。Hugo不是唯一选项,选择你喜欢的静态网站生成程序即可。
Hugo生成的目录模版是这样的:
| |
创建的文章都在content目录下,编译时只要运行命令即可生成静态网站的所有资源。
使用Github Pages运行网站
首先你需要在github上创建一个Github Pages的仓库,具体操作不做赘述。将上一步生成的静态资源上传到这个仓库中,触发预先配置好的workflow即可自动部署网站。
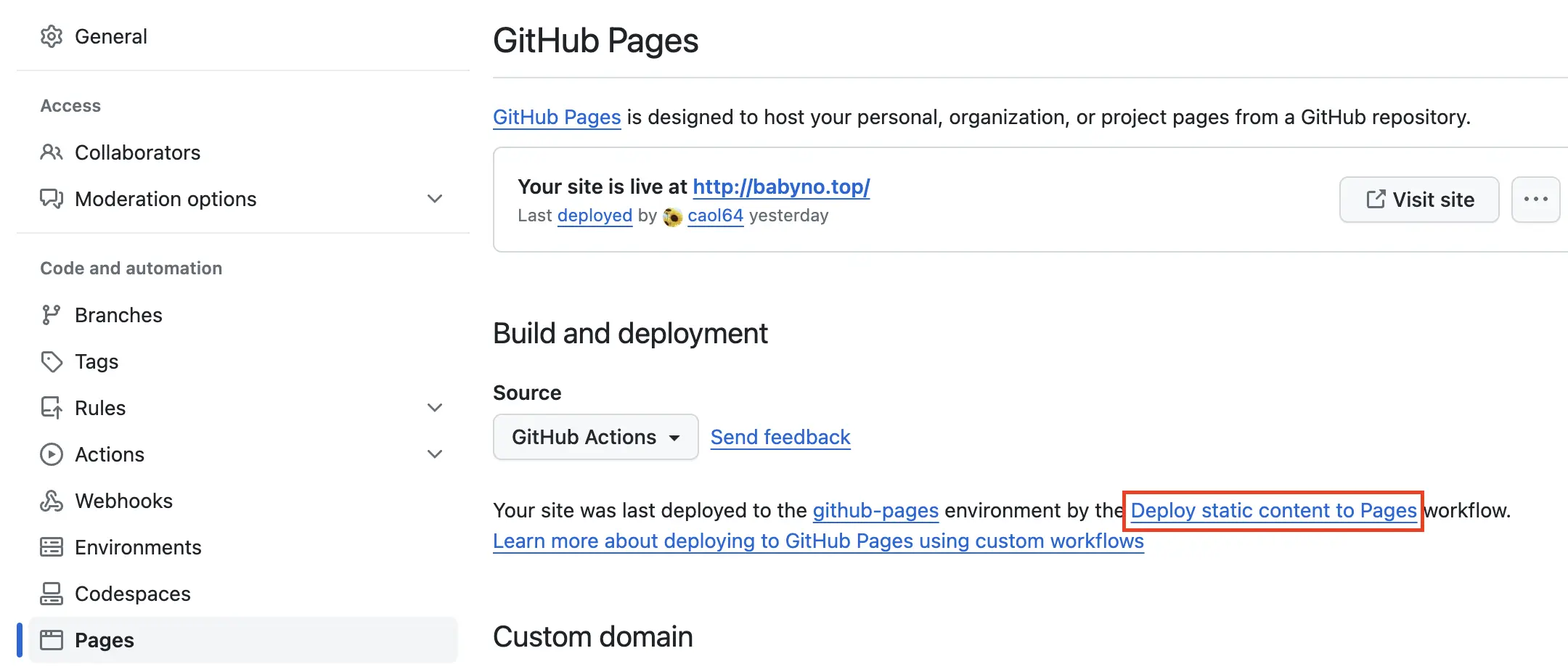
如果你选择
Hugo,下面这个地方的设置要注意
Build and deployment设置中workflow选择Deploy static content to Pages,由Hugo本地编译静态资源,可以大大提升Github Pages的部署速度。
下面说一下域名的两种玩法。
第一种玩法是博客使用github分配的域名,比如xxx.github.io,好处是真的是纯免费了,连域名都不花钱了。坏处是github.io在国内访问速度非常不稳定。这种玩法适合新手或者对博客要求不高的朋友。
第二种玩法是自己购买一个域名,将域名绑定在Github Pages上。这一步需要配置,参考官方文档。配置完后Github会自动帮你申请SSL证书,你的网站就可以使用https连接了。当然自有域名的好处还有很多,请看下一节。
使用Cloudflare优化网络
github在国内访问速度非常不稳定,体验不佳。如果你有自己的域名,可以注册一个Cloudflare账号,稍微配置一下就可以优化访问速度。
第一步,使用Cloudflare的DNS解析。如果你的域名不是在Cloudflare购买的,需要先将域名注册商那里的DNS解析服务器换成Cloudflare的,比如腾讯:

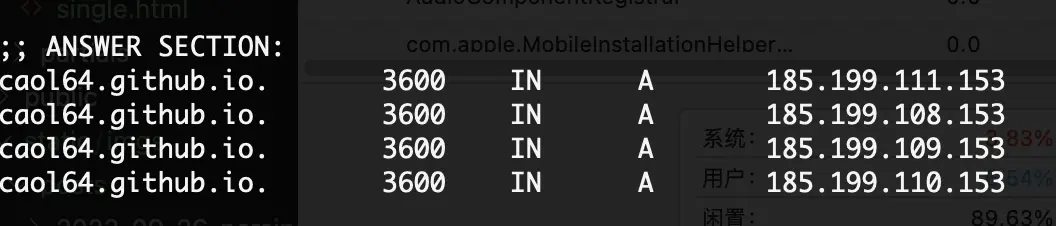
第二步,使用dig命令查看Github Pages分配给你的域名的真实ip地址:

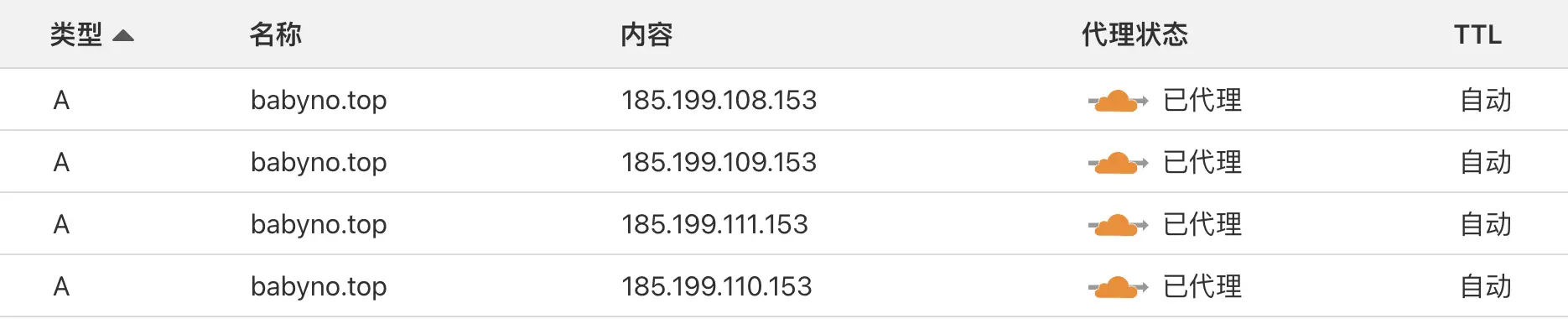
第三步,在Cloudflare控制台创建你的域名指向上述ip地址的DNS解析A记录:

嫌第二步和第三步麻烦的话,可以直接使用一条
CNAME记录指向你的github.io域名,效果是一样的。
其它的一些配置可以自己摸索一下,比如全站SSL和JS、CSS自动压缩等。设置好后,你可以使用一些测速网站来测试一下你的网站的访问速度,不出意外的话,应该比之前流畅多了。
我之前图片CDN服务使用的是jsdelivr,奈何服务不稳定,换了Cloudflare感觉还行,用起来还简单,何乐不为呢?
添加百度统计和Google Analytics
可以统计网站等访问量,PV、UV等数据,十几年前我的网站添加过,现在不知道有没有更好的。如果想添加的话,注册一个账号并且把一段jacascript代码贴在你的网页中就行。
向搜索引擎提交你的网站
新网站上线,如果想要各大搜索引擎快速收录的话,主动提交自己的网址也是一个不错的手段。下面是几大搜索引擎的收录提交网址:
如果没有域名备案,百度收录比较困难
个性化
主题
主题我选择了简约风格的PaperMod,照着说明配置即可。
代码高亮
如果你不喜欢papermod默认的代码高亮风格,你需要禁用highlight.js并启用Chroma。大家注意以下步骤以避免踩坑。
- 在
hugo.yml里添加
| |
- 在
cunstom.css里添加:
| |
- 在
hugo.yml里添加,并把style换成Chroma Style Gallery里你喜欢的样式
| |
你可以刷新下页面,看看效果,如果感觉不错,就不用再折腾了。如果你还有更高的追求,比如高亮模块可以根据黑暗模式自动切换,那就要使用自定义css。
- 修改
hugo.yml
| |
- 生成
css文件
| |
好了,你有css了,尽情折腾吧,比如黑暗模式变换背景颜色:
| |
评论模块
静态网站添加评论模块有很多种方案,我选择的是waline,安装方法大家可以看它的官方文档。我把它部署在Vercel上,连接的数据库是LeanCloud,都是免费的。
waline支持黑暗模式的代码:
| |
如果你不喜欢waline默认主题的绿油油的颜色,可以换成蓝色。
| |
支持mermaid语法
如果你想你的markdown能直接画图表,可以安装mermaid,安装方法在官网。效果如下:
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts
prevail!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
顺带一说,由于jsdelivr的不稳定,我选择了cloudflare的cdn:https://cdnjs.cloudflare.com/ajax/libs/mermaid/10.6.1/mermaid.esm.min.mjs
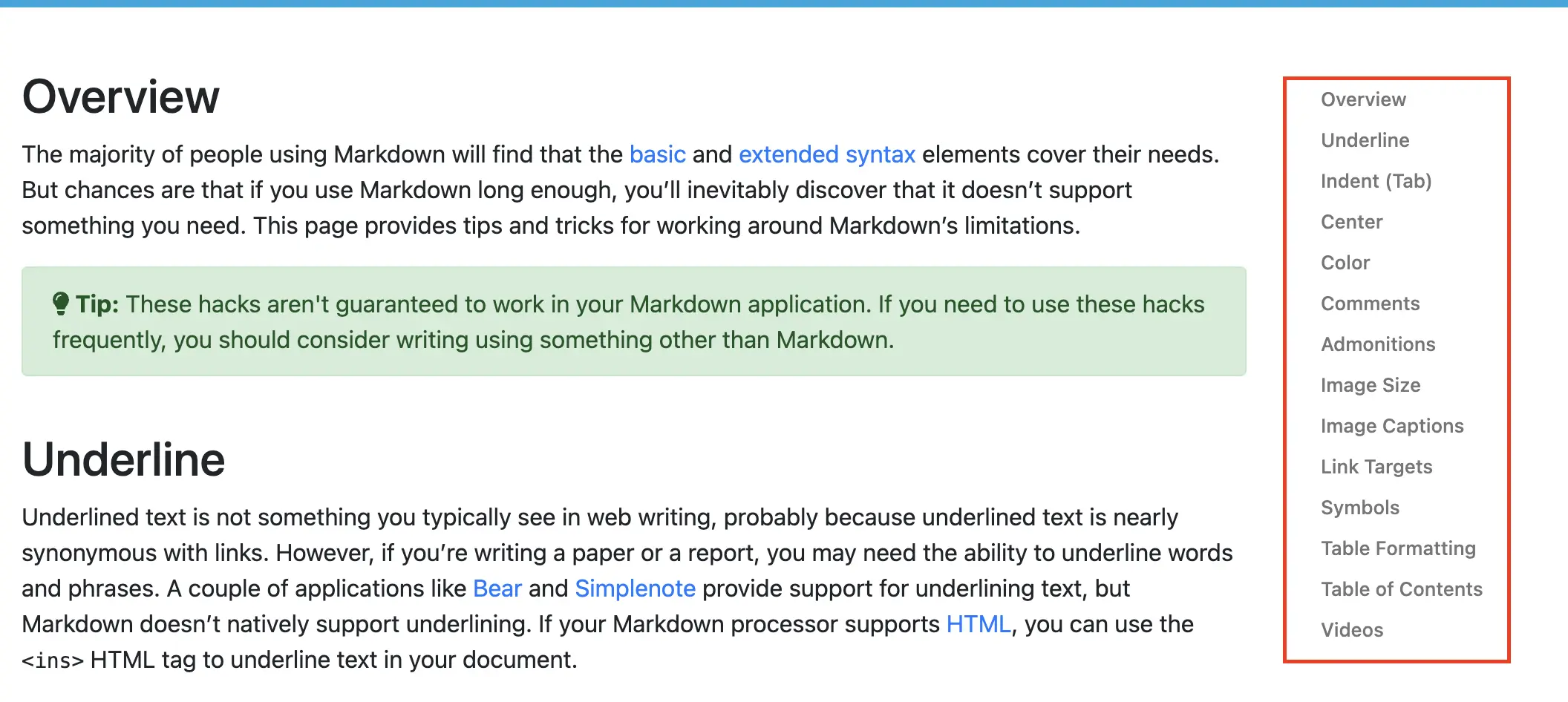
显示文章TOC
TOC就是侧边栏等文章大纲,如果不喜欢主题自带的TOC样式,可以自己定义。网上教程很多,不再赘述。比如下图:

最后
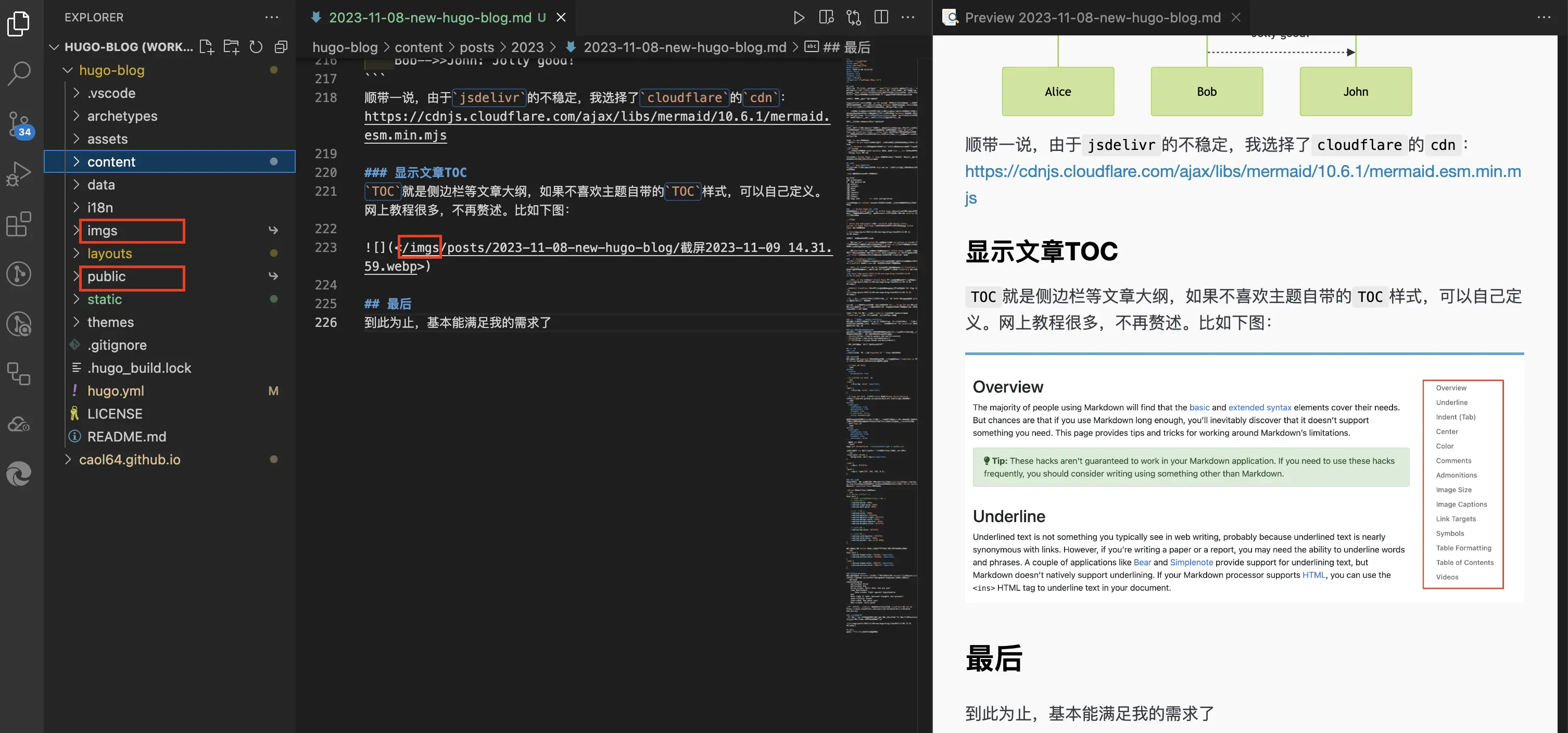
到此为止,基本能满足我的需求了。最后放一张平时写文章时的图:

我通常使用VSCode编写文章,实时预览Markdown格式非常方便。为了让图片在VSCode和网页上都能正常显示,我在项目的根目录下创建了一个名为imgs的软链接,指向static/imgs。这是因为Hugo在编译时会自动将static目录下的文件复制到网站的根目录下,所以使用绝对路径/imgs/可以在不同预览方式下找到文件。
我还创建了一个名为public的软链接,指向我的Github Pages仓库。当我完成文章的编写并使用Hugo进行编译时,它会自动将输出文件复制到public目录,即我的Github Pages仓库。最后,我使用git命令将更改推送到远程仓库,从而完成了网站的发布。
最后欢迎大家访问我新建的小站:路边的阿不。